Route란 Anroid의 액티비티, iOS의 뷰 컨트롤러와 대응대는 개념이다.
Route간 이동하는 방법은 크게 단순 이동과, 데이터를 함께 전달하는 이동이 있다.
- 단순 이동 : Route 간 이동 시, 전달하는 데이터 없이 이동
- 데이터 전달 이동 : Route 간 이동 시, 데이터 전달
데이터 전달 방법
1. 이동할 Route의 생성자의 인자로 직접 전달
class Arguments {
string args1;
int args2;
Arguments(this.args1, this.arg2);
}
/*onGenerateRoute 미사용*/
//fist page
Navigator.of(context).push(MaterialPageRoute(builder:(_) => MainPage(Arguments("abc", 1))));
-------------------------------------------------------------------------------------------------
// onGenerateRoute에 등록한 함수
Route<dynamic> generateRoute(RouteSettings settings){
Argument arg = settings.argument;
switch(settings.name) {
case "/main"
return MaterialPageRoute(builder)
}
}
-------------------------------------------------------------------------------------------------
// main page
print(arg.args1); /// abc
print(arg.arg2); /// 1
/*onGenerateRoute 사용*/
//first page
pathName = "/main"
Navigator.of(context).pushName(pathName, Arguments("abc", 1)); // onGenerateRoute 사용
---------------------------------------------------------
// onGenerateRoute에 등록한 함수
Route<dynamic> generateRoute(RouteSettings settings){
Argument arg = settings.argument;
switch(settings.name) {
case "/main"
return MaterialPageRoute(builder(_) => MainPage(Arguments("abc", 1));
}
}
---------------------------------------------------------
// MainPage
print(arg.args1); /// abc
print(arg.arg2); /// 1
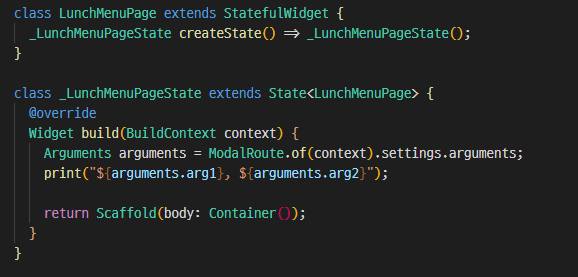
2. ModalRoute 사용
class Arguments {
string args1;
int args2;
Arguments(this.args1, this.arg2);
}
---------------------------------------------------------
pathName = "/main"
Navigator.of(context).pushName(pathName, Arguments("abc", 1));
---------------------------------------------------------
// Rout: "/main"
Argument arg = ModalRoute.of(context).settings.arguments
print(arg.args1); /// abc
print(arg.arg2); /// 1
Route 이동 방법
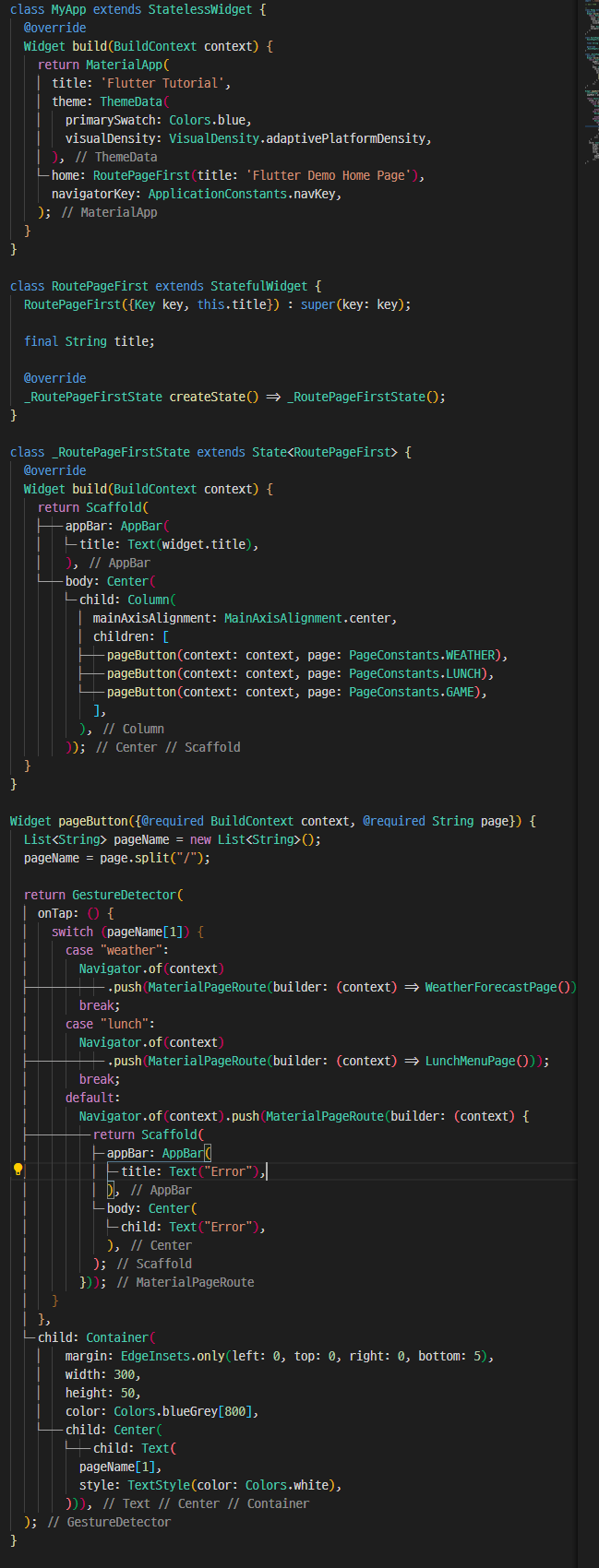
1) Navigator.of(context).push()
Navigator.of(context).push(MaterialPageRoute(builder(context) => 이동할 Route));

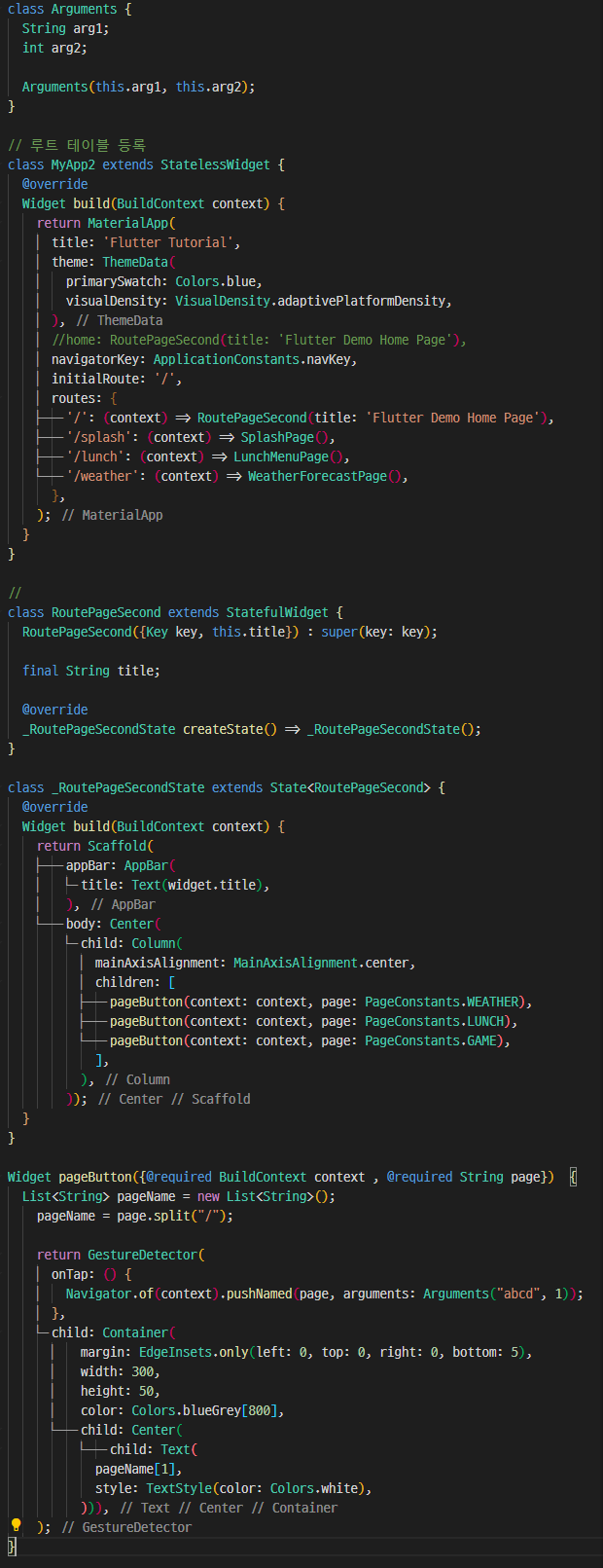
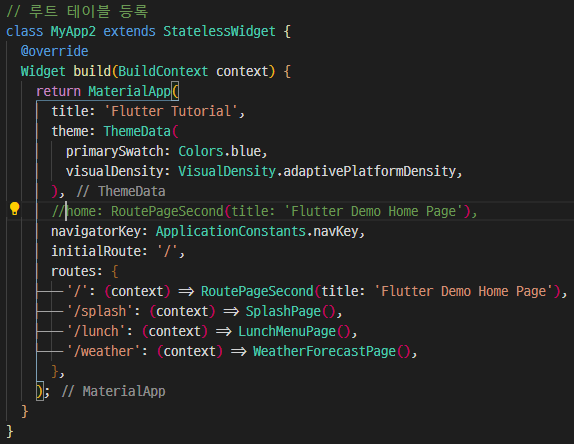
2) 루트 테이블 등록
MaterialApp의 routes 속성을 이용하여 루트 테이블에 등록
routes 프로퍼티에 key : value 형식으로 문자열과, 해당 문자열에 매칭되는 Route를 등록해주면 된다.
사용할 데이터 전달 방법
Navigator.of(context).pushName(pageName, arguments)
=> 데이터를 받을 클래서 정의 : class Argument {}
=> 객체 생성
=> Argument arg = ModalRoute.of(context).settings.arguments


initialRoute 프로퍼티 사용 시, home 프로퍼티는 사용할 수 없다.

3. onGenerateRoute 속성 이용
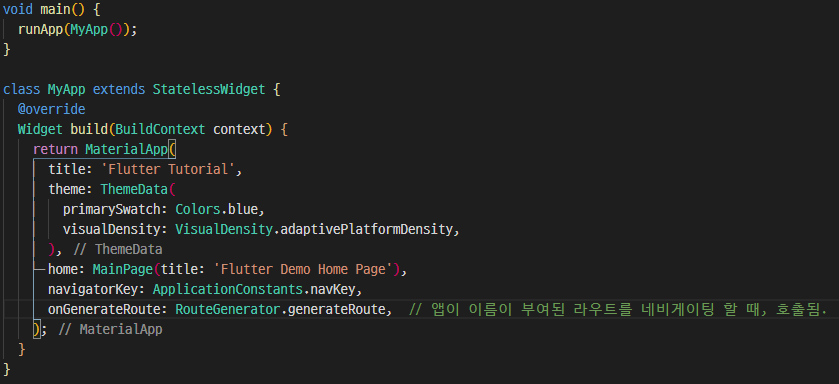
MaterialApp의 onGenerateRoute 프로퍼티를 이용한다.
해당 프로퍼티에 콜백함수를 등록하면, navigating 시 해당 함수가 호출된다.
콜백함수의 인자인 RoutSettings를 통해 전달한 route의 name과 arguments에 접근 가능하다.
사용할 데이터 전달 방법
Navigator.of(context).pushName(pageName, arguments)
=> onGenerateRoute에 등록
=> generateRoute(RouteSettings) 콜
=> 전달된 인자를 settings.name과 setting.arguments로 접근 가능
=> 이동하려는 Route의 생성자로 직접 전달
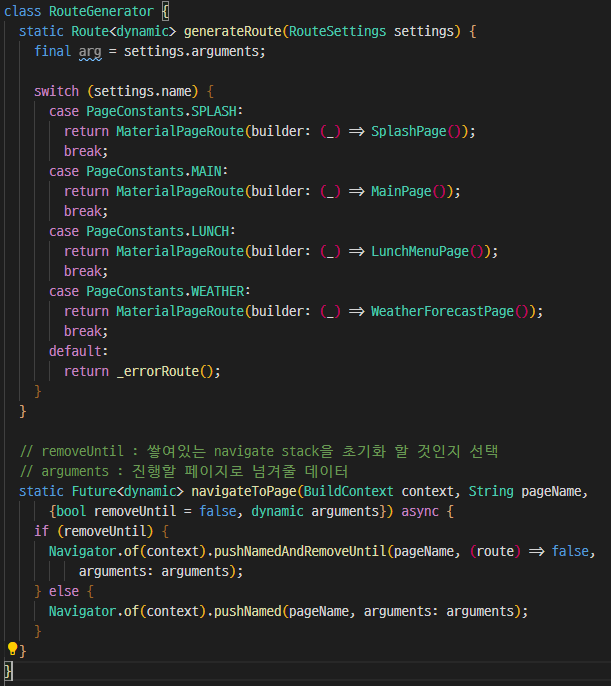
- RouteGenerator 클래스 생성

- OnGenerateRoute 등록

네비게이터가 될때, OnGenerateRoute에 등록된 라우트가 호출된다.
네비게이팅 시에 전달한 페이지의 name과 arguments를 전달 받아, 다음 페이지로 이동시킨다.
참고 사이트
flutter.dev/docs/cookbook/navigation/navigate-with-arguments
medium.com/flutter-community/clean-navigation-in-flutter-using-generated-routes-891bd6e000df
'♣ 개발 > Flutter' 카테고리의 다른 글
| [Flutter] Scaffold (0) | 2021.06.17 |
|---|---|
| [Flutter] Material vs Cupertino (0) | 2021.06.17 |
| [Flutter] dependencies vs dev_dependencies (0) | 2021.04.05 |
| [Flutter] 앱 강제 종료 현상 (0) | 2020.12.29 |
| [Flutter] Size 분석 (0) | 2020.12.18 |